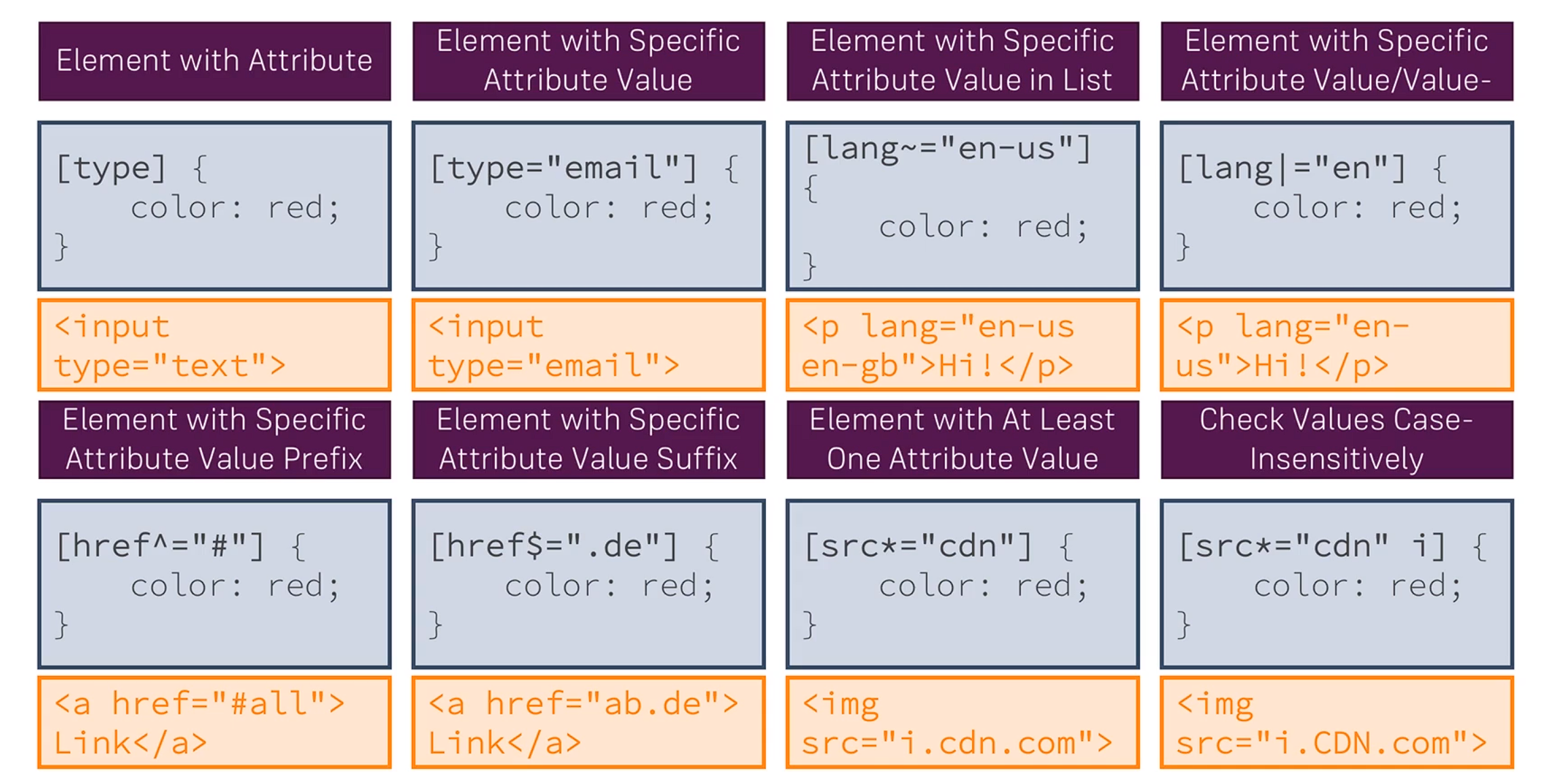
고급 선택자 종류 input 요소중 select 와 check box는 특수한 요소라 webkit-appearance의 기본 스타일이 적용된다 따라서 내 입맛대로 스타일을 변경하려면 -webkit-appearance: none -moz-appearance: none appearance: none 을 설정해줘야 한다 폰트의 종류 제네릭의 종류가 계열의 느낌이고 이 제너릭의 종류를 타고가서 해당 제너릭의 기본 속성이 포함된 폰트 패밀리가 여러개 있는 것이다 (같은 제너릭 = 같은 뿌리라고 생각하면 되겠다) serif: 작은 돌출선이 있는 것 sans-serif: serif가 없는 것 cursive: 필기체 폰트가 보여지는 3가지 방법 font-familiy: "a-font" , "b-font", sans-s..