
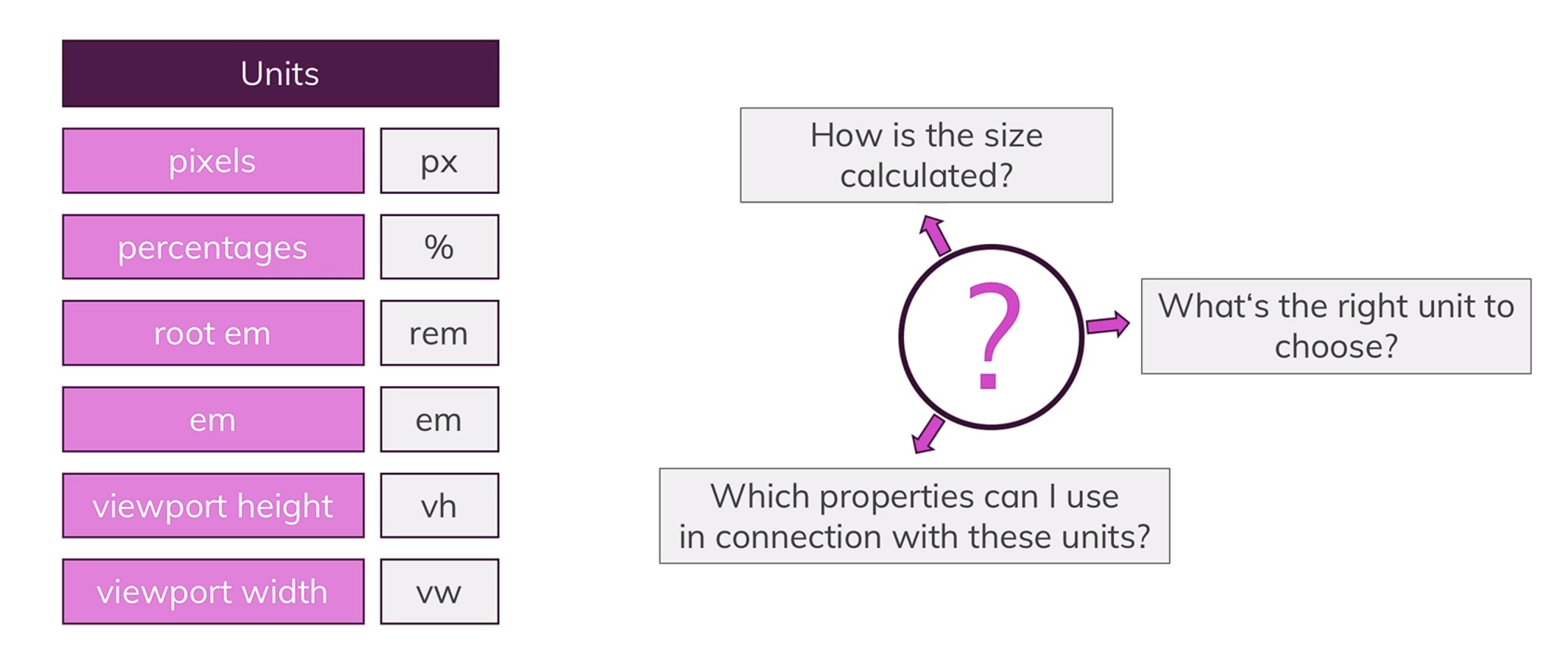
px,%,rem,em,vh,vw 등 다양한 종류의 단위가 있다
각각은 어떻게 적용되고, 나는 어떤걸 써야할까?

절대 길이 : px
뷰포트 길이: vh
폰트 상대 길이: rem, em
%는 무엇을 기준으로 하는 걸까?
%는 컨테이너 블록을 기준으로 하는데 이 컨테이너 블록은 position에 따라 달라진다
fixed인 경우 뷰포트가 %의 기준이 된다
absolute인 경우 조상(position이 static이 아닌 가장 인접한 부모 요소)콘텐츠와 패딩의 합이 %의 기준이 된다
그외에 경우 가장 인접한 block ㅎ 부모 요소의 컨텐츠를 %의 기준으로 한다

max-width,min-width: %로 값을 설정하게 되면 기기마다 그 크기가 다를건데 거대 tv같은 곳에서 너무 커지는 것을 방지하고자 max-width를 설정할 수 있다
font에 적용하는 em과 rem
em: 부모 요소로부터 상속받은 폰트크기에 em만큼 곱한값이 그 크기가 된다 (상속 20px, font-size: 2em 시 font-size: 40px 의미) 부모 요소가 없으면 브라우저 폰트 설정값 (기본 16px)을 기준으로 한다
em의 문제점: em은 em을 사용하는 부모 요소가 많을수록 그 값이 중복되어 em * em * em ... 이렇게 커지기 때문에 주의하여야 한다 (그래서 잘 안쓴다, rem을 쓴다)
rem: root em, 브라우저 폰트 세팅값을 기준으로 하여 rem으로 나타낸다
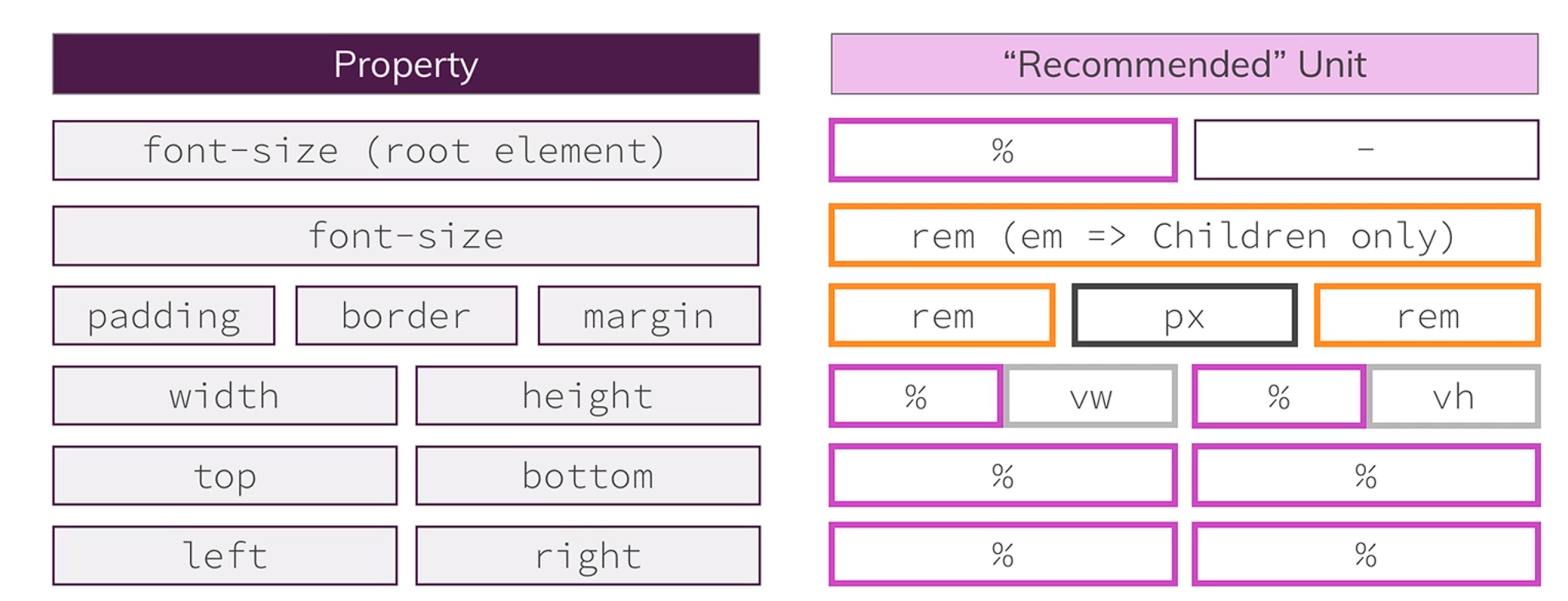
font는 rem으로 설정하고, margin,padding 은 경우에 따라서 rem으로 설정, box-shadow,border 에서는 px로 설정할 것
vw,vh는 항상 뷰포트를 기준으로 %를 한다고 생각하면 된다
vmin: 너비와 높이중에 작은쪽을 기준으로 %한다
팁: postion: fixed 와 width,height %의 조합은 좋다
팁: 조금 신박한 기능이다 싶으면 caniuse.com에 들어가서 브라우저가 지원하는지 알고 쓰자
윈도우에서 100vw을 하면 가로 스크롤이 생기는데 이를 방지하는 방법
- 너비(width) 활용: vw: 100 대신 100% 사용하기
- shared.css 파일에서 body 선택자에 overflow-x: hidden을 추가해 가로 스크롤바 숨기기 (세로 스크롤바를 숨기려면 overflow-y: hidden 추가)
::-webkit-scrollbar 의사 요소를 활용하는 방법도 있습니다. shared.css 파일에 다음의 코드를 추가하면 됩니다.
- body: :-webkit-scrollbar {
- width: 0
- }
어떤 단위를 써야할까?

강사님의 개인적인 경험으로 알려주신 추천 단위
팁: margin:auto 를 이용하면 중앙 정렬을 쉽게할 수 있다 (너비가 명시된 블록 요소만 가능)
강의,자료, 출처
https://www.udemy.com/course/css-the-complete-guide-incl-flexbox-grid-sass/
'CSS' 카테고리의 다른 글
| 10강 반응형 웹사이트 만들기 (유데미 강의, CSS완벽 가이드, 맥스 선생님 강의) (0) | 2023.09.01 |
|---|---|
| 9강 javascrip와 css로 작업하기 (유데미 강의, CSS완벽 가이드, 맥스 선생님 강의) (0) | 2023.09.01 |
| 7강 배경 이미지와 이미지 이해하기 (유데미 강의, CSS완벽 가이드, 맥스 선생님 강의) (0) | 2023.08.30 |
| 명시도,결합자 (유데미 강의, CSS완벽 가이드, 맥스 선생님 강의) (0) | 2023.08.30 |
| box,display,선택자,important!,pseudo (유데미 강의, CSS 완벽 가이드, 맥스 선생님) (0) | 2023.08.30 |