고급 선택자 종류

input 요소중 select 와 check box는 특수한 요소라 webkit-appearance의 기본 스타일이 적용된다
따라서 내 입맛대로 스타일을 변경하려면
-webkit-appearance: none
-moz-appearance: none
appearance: none
을 설정해줘야 한다
폰트의 종류

제네릭의 종류가 계열의 느낌이고
이 제너릭의 종류를 타고가서 해당 제너릭의 기본 속성이 포함된 폰트 패밀리가 여러개 있는 것이다 (같은 제너릭 = 같은 뿌리라고 생각하면 되겠다)
serif: 작은 돌출선이 있는 것
sans-serif: serif가 없는 것
cursive: 필기체
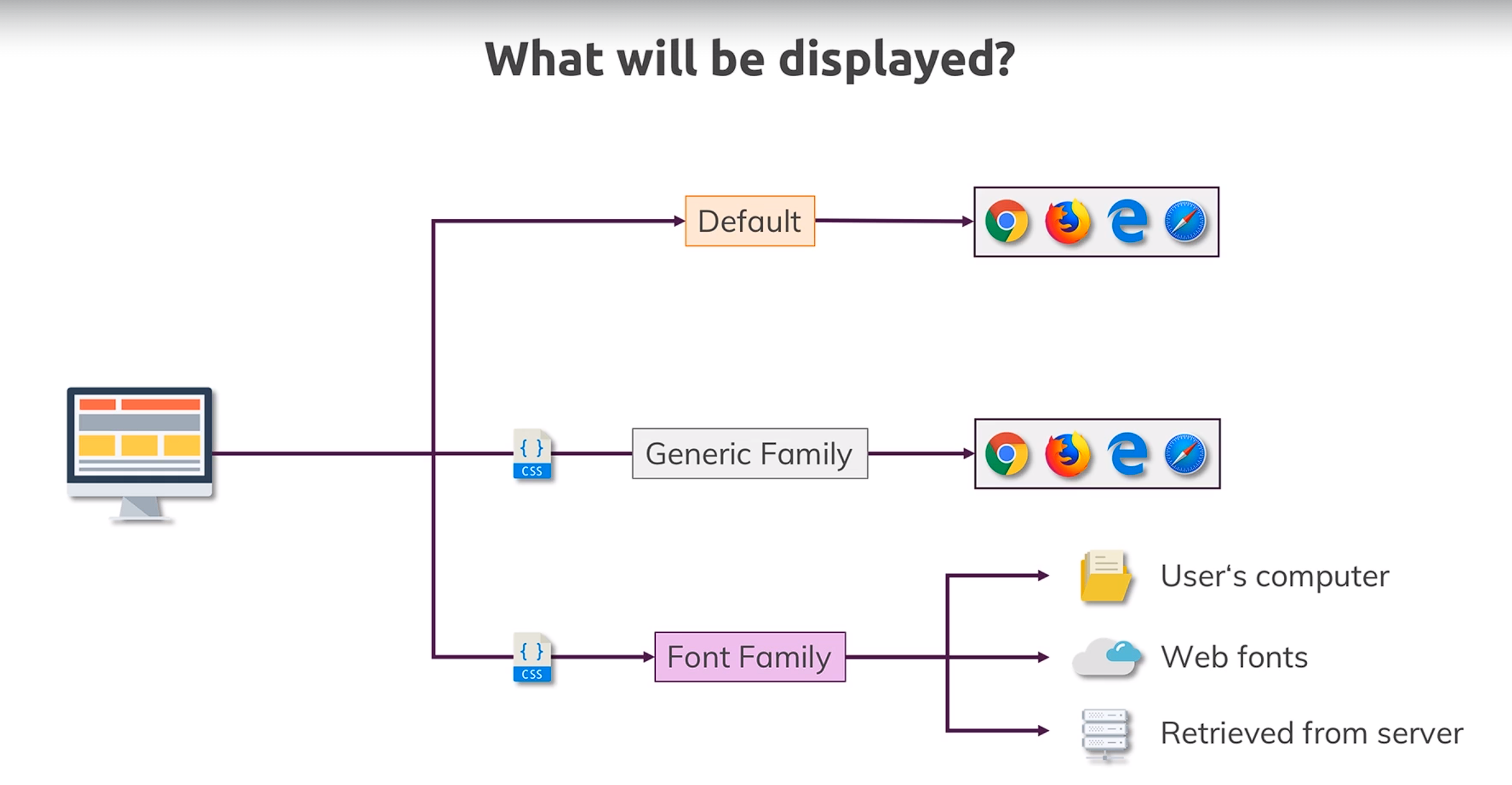
폰트가 보여지는 3가지 방법

font-familiy: "a-font" , "b-font", sans-serif
위와 같이 설정할 경우 a 폰트를 찾고 없으면 b 폰트를 찾고 없으면 유저가 브라우저 세팅값에 sans-serif 항목에 설정해둔 폰트로
따라서 마지막에 제너릭 패밀리를 추가해 설정하는 것이 안전하다
구글 폰트(웹 폰트)를 사용하는 것이 좋다
<link>를 통해 가져오는 방법 (html 파일에 첨부하
@import를 통해 가져오는 방법 (css 파일에 첨부하면 된다)
둘 중 import를 선호한다
font-weight: 400 == normal , 700 == bold 와 같다
font-face, 로컬 폰트 가져오기
@font-face {
font-family: "폰트명"
src: url("폰트명.ttf")
font-weight: "해당 폰트의 굵기로 설정 ex 700"
}
* 위 코드를 css 파일에 넣고 해당 폰트를 같은 폴더에 배치하면 됨
폰트 프로퍼티
font-size:
font-variant:
font-stretch:
letter-space:
white-space:
line-hight: 컨텐츠 박스의 높이를 정의함 => 1(폰트 사이즈랑 동일한 높이) 2(fontsize x 2) , 소수점 아래는 버림, normal로 할 경우 font-family에 영향을 받음
text-decoration: 밑줄,윗줄,취소줄 + 직선,점선,웨이브선 (underline dotted)
text-shadow: x축으로 이동, y축으로 이동, 흐리기 정도 , 색상 ( 2px 2px 7px gray)
font 프로퍼티 축약
font : font-style font-variant font-weight font-size(필수) font-family(필수)
font-display

font가 표기되는 방식은 4가지가 있다
swap: block-period(공간만 차지하는 기간) 없이 fallback(임시 대안 폰트)가 바로 나오고 그 후 지정 폰트로 교체
block: block-period 짧고 그 후 swap과 동일
fallback: block기간 매우 짧고 짧은 교체 시간을 주는데 이때 지정 폰트로 교체하는데 실패하면 대안 폰트로 사용
optional: 브라우저가 인터넷 속도를 알아서 고려하여 느리면 대안 폰트, 빠르면 지정 폰트로 사용
auto: 대부분 브라우저는 block를 기본으로 설정
@font-face{
display:
}
로 설정가능
주의: 지원하지 않는 브라우저가 있으니 사용 당시 확인해보고 사용할 것
강의,자료, 출처
https://www.udemy.com/course/css-the-complete-guide-incl-flexbox-grid-sass/
'CSS' 카테고리의 다른 글
| 10강 반응형 웹사이트 만들기 (유데미 강의, CSS완벽 가이드, 맥스 선생님 강의) (0) | 2023.09.01 |
|---|---|
| 9강 javascrip와 css로 작업하기 (유데미 강의, CSS완벽 가이드, 맥스 선생님 강의) (0) | 2023.09.01 |
| 8강 크기 와 단위 (유데미 강의, CSS완벽 가이드, 맥스 선생님 강의) (0) | 2023.08.31 |
| 7강 배경 이미지와 이미지 이해하기 (유데미 강의, CSS완벽 가이드, 맥스 선생님 강의) (0) | 2023.08.30 |
| 명시도,결합자 (유데미 강의, CSS완벽 가이드, 맥스 선생님 강의) (0) | 2023.08.30 |